このページの内容は参考にしないでください。
安定してブラウザゲームを配信したい方は以下のサービスの利用を検討してください。
忍者ホームページ(無料)
http://www.ninja.co.jp/hp/
ロリポップ(有料 月額100円〜)
https://lolipop.jp/
*google ドライブの仕様に変更があったようです。
途中までは一緒ですが最後のURL取得の部分について
http://matome.naver.jp/odai/2139351957366008801
上記サイトを参考にしてください。
ティラノスクリプトはブラウザゲームとして
インターネットに公開して、世界中の人に遊んでもらう事ができます。
方法はティラノスクリプトのプロジェクトファイルを
丸ごとアップロードするだけなので、すごく簡単です。
今回はGoogleドライブを活用する手順について解説していきます。
Googleドライブの特徴として
無料
15ギガ使える(無料)
Googleということで安心感がある
といった、点が挙げられます。
それでは早速使っていきましょう。
Googleドライブにアクセスしてください。
アカウントをお持ちでない場合は、作成してください。
【GoogleドライブURL】
最初にフォルダを新規作成します。
フォルダ名は「game」としておきます。
作成したフォルダを右クリックします。
そこから、共有 → 共有... を選択してください。
変更をクリック
「ウェブ上で一般公開」を選択して、保存をクリックします。
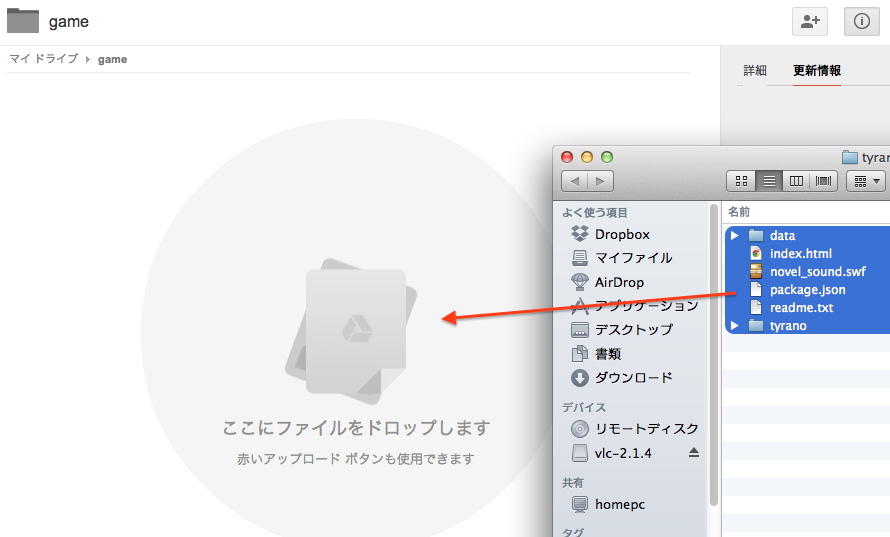
次に作成したゲームフォルダの中に、ティラノスクリプトのプロジェクトフォルダの中身(index.html等がある階層)を全部そのままアップロードしてください。
アップロードが完了したら、いよいよ完了です。
アップロードしたファイルのindex.html を右クリックしてください。
「開く」→「Googleドライブビューア」 を選択します
開いた画面で、「プレビュー」を選択します。
これでゲームが表示されます。
また、その画面のURLがインターネット上のゲームURLになりますので
公開する場合は、このURLを送りましょう。
ワンダーコレクションで発表する場合も、このURLを使用することができます。
ブログやホームページに貼り付けたい場合は
<iframe src="http://ゲームのURL" frameborder="0" scrolling="no" width="640" height="480"></iframe>
以上のコードをブログやHPのHTMLに貼り付けてください。
src は自分のゲームURLに置き換えてください。
また、width height の値はゲームの画面サイズに合わせて変更してください。